Meta(メタ)のブランドロゴ刷新事例 立体表現と細部調整の分析

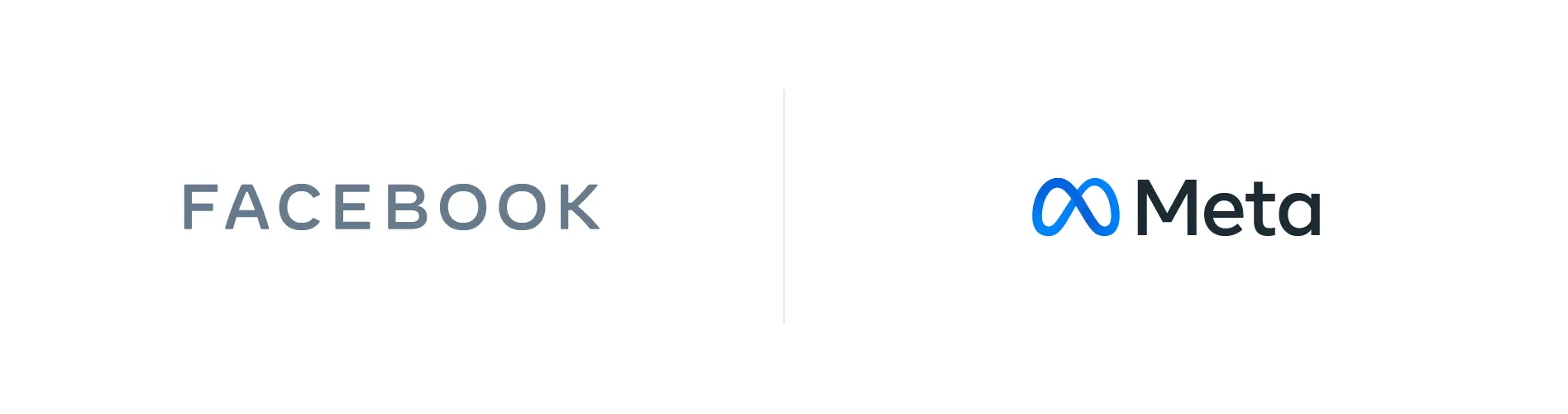
FacebookからMeta(メタ)へ
2021年は、EVへの転換を迫られる自動車メーカー各社、ポール・ランドがデザインしたことでも知られるアメリカのテレビネットワーク「abc」など、様々なリブランディングの事例がみられた。
その中でも今回の事例分析では、GAFAを代表する「Facebook」のリブランディング事例を取り上げ、分析を試みたい。
*この記事は【QUMZINEアドベントカレンダー2021】の第13日目(12月13日分)にエントリーしています。

社名まで変更し「Meta(メタ)」となった大幅なリブランディングは、彼らの目指すビジョンを体現し、近年の、フラットでシンプルなデザイントレンドを踏襲しながら細部にまで精緻なブラッシュアップが施された特筆すべきものがあると考える。
今回は主にシンボルについて分析を行った。ロゴタイプの分析については「Meta(メタ)のロゴタイプ分析」にまとめている。
META(メタ)のロゴタイプデザイン分析
FacebookからMeta(メタ)にリブランディングされた事例を、ロゴタイプを主にデザインの分析しています。一見すると幾何学的に見えるデザインですが、細やかな調整がなされており、非常に人間的な跡が見て取れる興味深いものでした。
Facebookにみるリブランディング事例
2023年に実施された、Facebookのリブランディングについてその事例と分析を行っています。
背景色と
シンボル・ロゴのコントラスト
FacebookというSNSプラットフォームを利用していると、そのサービスのメインカラーであるブルーの印象が強い。2004年に創業されたFacebookは、(細かい調整はあったものの)基本的にブルーのカラーを基調としたブランド展開を行っていた。一方で2019年には、Facebookを個別のサービス・アプリケーションだけを指し示すのではなく、より上位の企業活動を包括するブランドに大幅に刷新している。その際は無彩色のグレーによるFacebookロゴタイプを発表していた。
今回の「Meta」のカラーパレットは以前のFacebookを想起させる鮮やかなブルーが印象的である。ブランドガイドラインに記載されたカラーバリエーションは4つのみの非常にシンプルなもので、出来る限り左側のプライマリーカラーを使うようにと説明されている。

シンボルマークは明度の異なるブルーを用いたグラデーションによるもので、ストロークの抑揚もあって奥行きを感じさせる立体的な表現の巧みさが伺える。
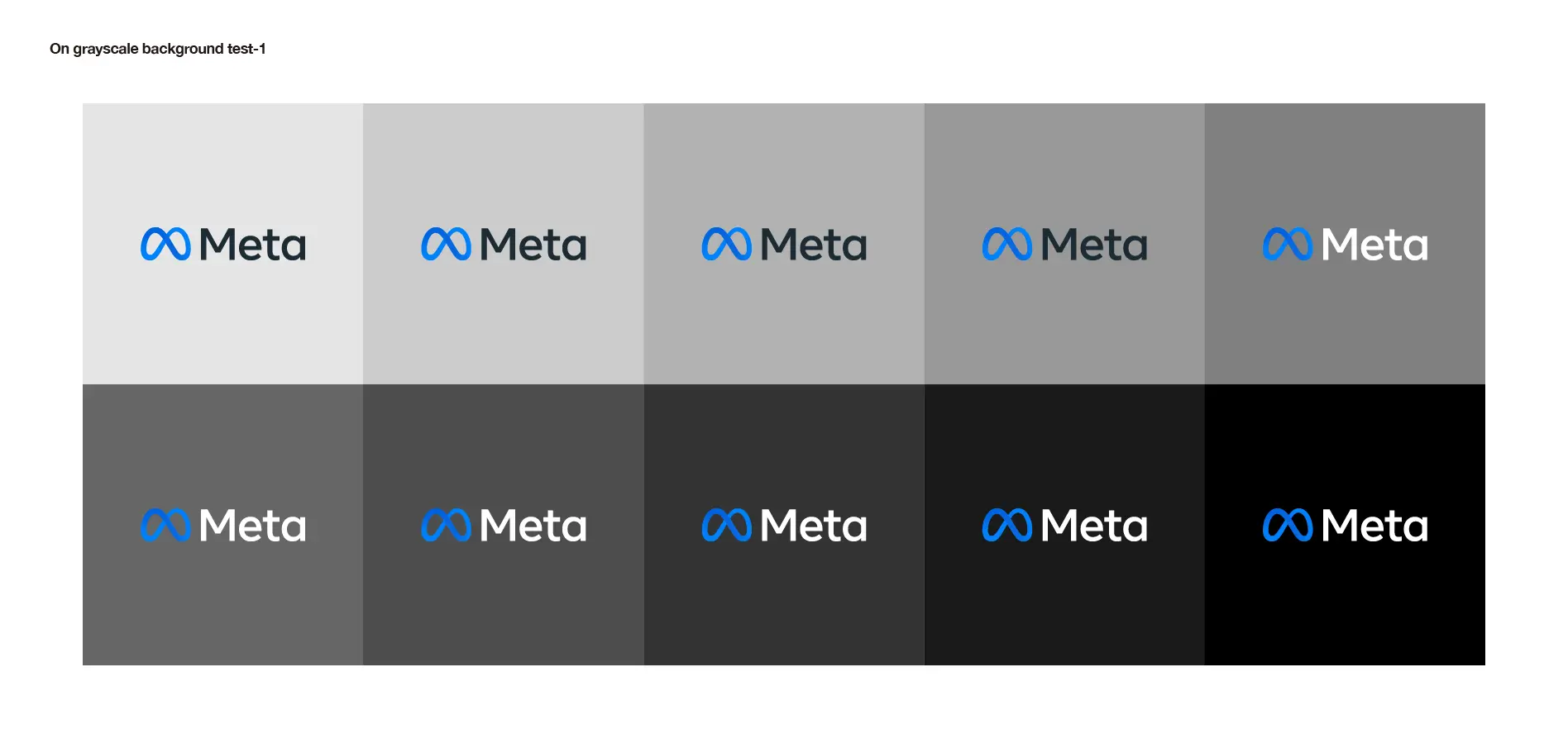
上に例示されている背景はそれぞれ白と黒に近いもので、中間色やグレーなどシンボルの明度に近い背景の場合の可視性について分析を行うため、グレースケールを背景にシンボルマークを配置した。

色味の無いグレーの背景の上にプライマリーカラーのシンボルロゴを配置したものが上図である。特に右上、ちょうど中間のグレーの上では、シンボルの明度とほぼ同一の背景となりどうしても見づらくなってしまう。

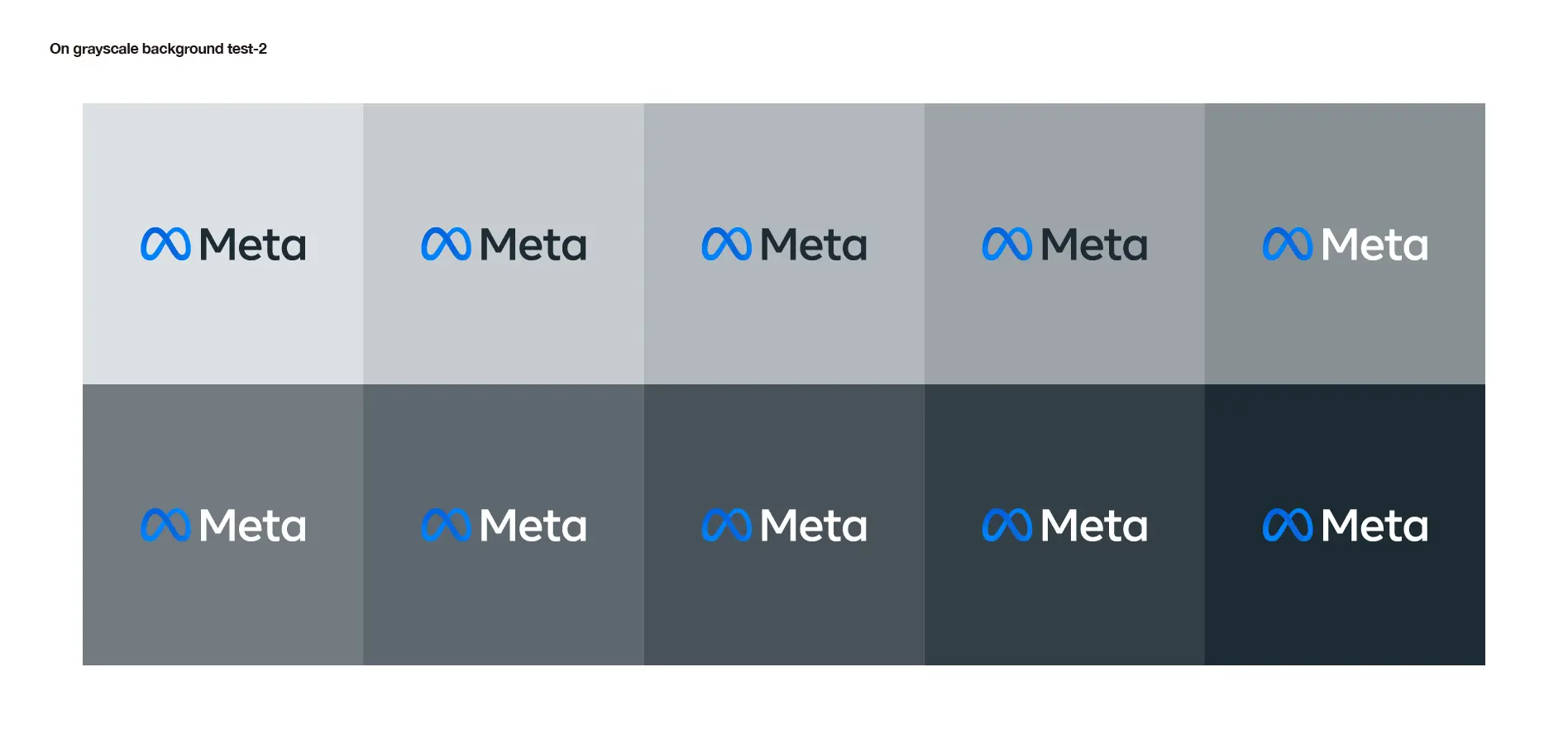
ガイドラインで規定されたプライマリーカラーの背景は、完全な無彩色ではなく若干青みがかっており、同様に明度差をつけたものでテストを行ったのが2枚目のものである。1枚目の無彩色のグレーに比べるとシンボルの読み取りやすさは若干改善されるようだ。CIを構築する際に、かつては背景色に応じてシンボルの形状やカラーの調整を行った例もあるが、それよりも汎用性を優先したものと思われる。
Metaシンボルマークの
カラーパレット

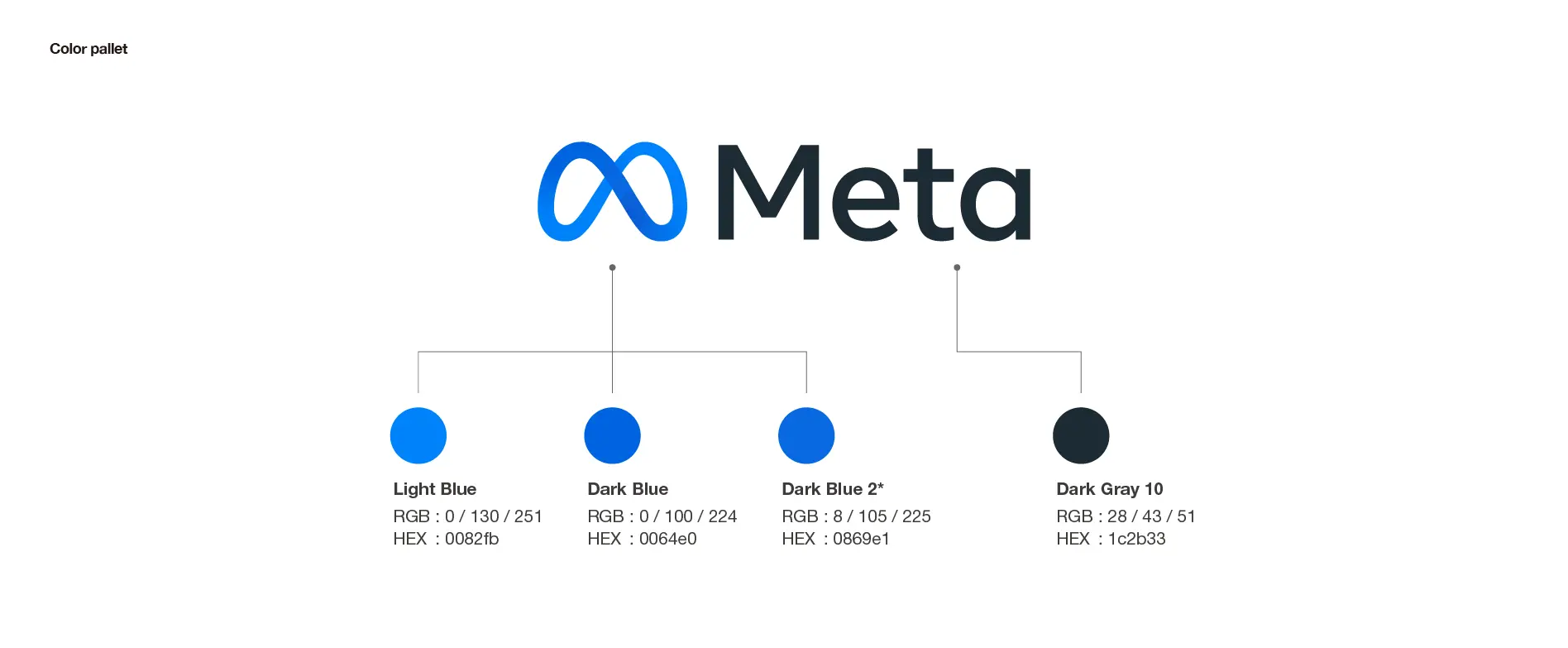
公開されているアセットによると、カラーパレットとして規定されているのは、シンボルで2色、ロゴタイプで1色の計3色。それぞれ「Light Blue」「Dark Blue」「Dark Gray」と一般名称に近いネーミングである。
ただシンボルのグラデーションの中身をみていくと、それに加えて若干赤みを足した濃いブルーも使用されていた。(* Dark Blue 2 の箇所)
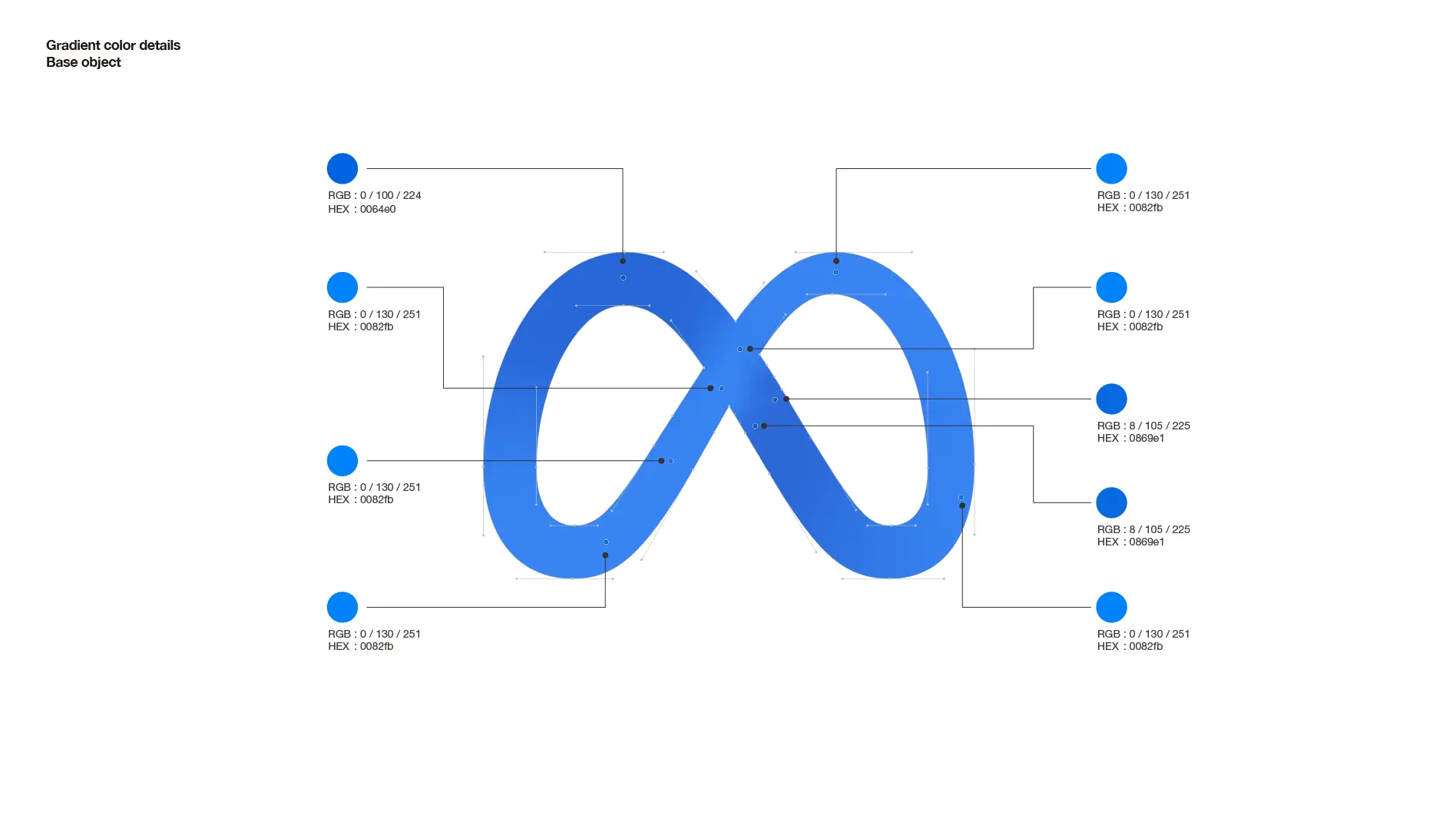
アセットには編集可能なイラストレーターファイルも含まれており、この前後に絡み合うシンボルがどのようにつくられているかがわかる。ここではシンボルをオブジェクト毎に分解し、それぞれに配色された位置やカラーについて分析した結果を示した。

シンボルのデザインは、8を横に倒したようなベースオブジェクトの上に、重なった部分のみ別レイヤーで追加した2つのパーツで構成されている。
ベースオブジェクトは「フリーグラデーション」を用いて描かれており、全部で9箇所にポイントが付与されそれぞれにカラーが施してある。カラーは上記の3色で、それぞれの色が滑らかにつながる。
こうした交差形状を持つデザインではストロークが交わる箇所が太く見えてしまうため、一般的にはラインを細くするなどの調整が行われる。「Meta」では交差する箇所の一部分のカラーを明るくし、かつ奥側のパイプを細く描くことで、そうした視覚調整を行っている。
赤みを帯びた「Dark Blue 2」は、ストロークが交差する部分のみに使用されており、立体的な印象を与えるための意図的な調整だと思われる。明度差以外の色相による差異によって、より奥行きが感じられる。
シンボルマークを描く
ストロークの抑揚と立体感

このシンボルデザインの最も大きな特徴は、「シンプルさと立体感」を両立させている点にあると考える。「Web2.0」と呼ばれたデザイントレンドでは、グラデーションを多用し重ね合わさったオブジェクトによって、奥行きや素材感などを表現していたが、それらはシンプルさとは対極にあるものだった。
「Meta」のデザインはそうした相反する要素を、ディティールの調整によって非常に巧みに調和させていると言える。
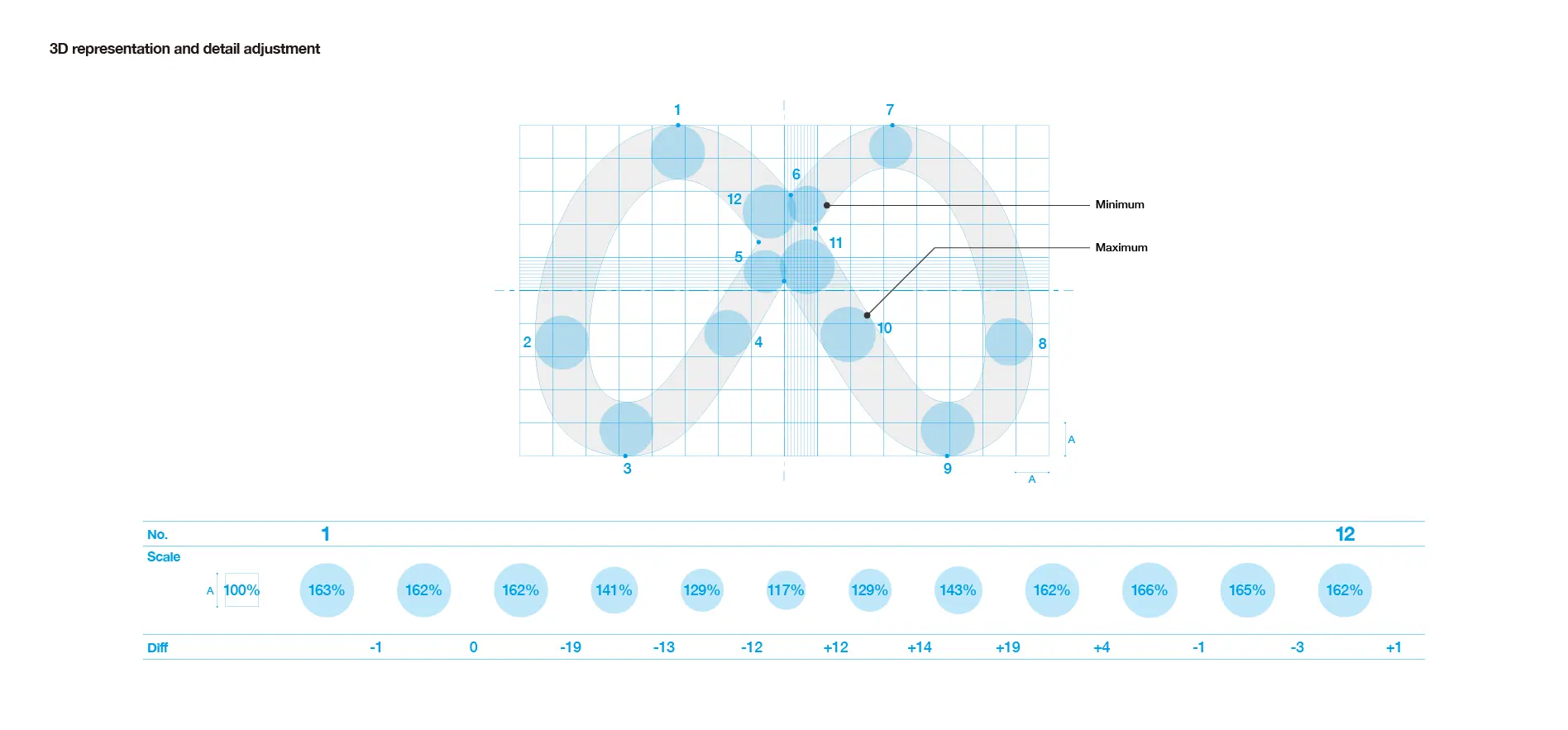
上図はシンボル高さの1/10を基準「A」とし、全体のバランスや抑揚がどのように変化しているかを分析したものである。アンカーポイントが設置されている箇所を主に、全部で12の部分のライン太さを分析した。下には「A」を100%とした時の太さを割合で示し、1〜12の箇所がどのような変化を伴うかを記載してある。
基本的には一般的な遠近法に則った「手前のものは大きく奥に行くに従って小さくなる」作図である。交差する部分が太さのコントラストが最も大きく、「6:117%」と「10:166%」およそ1.5倍ほどの差がある。
また、ほぼシンボルの中央に位置し交差する「6」を基準に、左右に伸びるストローク太さの差異はおおよそ同じであり、変化の度合いを揃えることで全体のバランスをとっているものと思われる。下側にある交点はシンボルの中央に位置し、奥側は遠近にともなって右上へずれている。アンカーポイントによるカーブの調整も巧みで、外側ラインのカーブのピークはほぼ左右対称になるなど相反する要素のバランスをとっている。

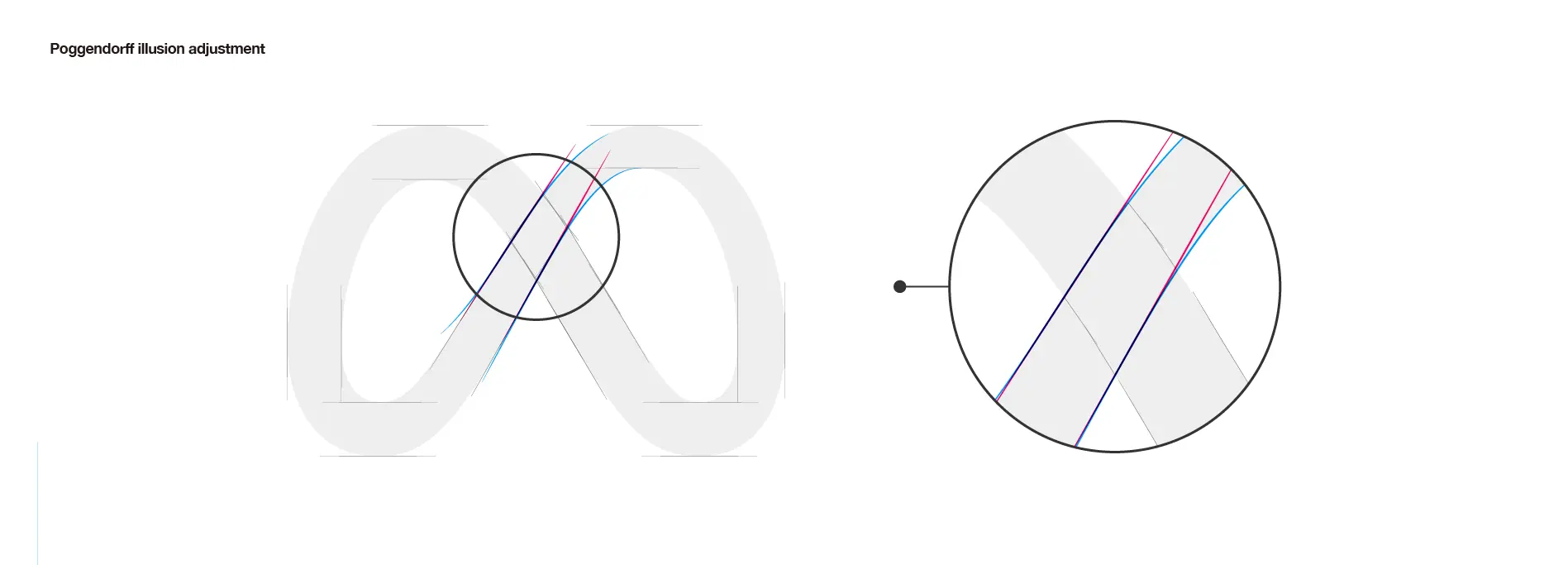
ライン交差部分の調整でよく参照されるのが「ポッゲンドルフ錯視」である。大文字の「X」など線幅の差と交差角度の傾きに応じて、ラインをずらすことによって調整するものだが、「Meta」ではそうした調整は行われていないように見える。
錯視に対する調整よりもラインの「連続性」を優先した処理だと思われる。ライン自体がカーブしているからか、「X」ほど錯視によるズレを感じない。
デザインにおいて参考にできる点
①ダイナミックな動きをどのように定着させるか
Metaのブランドサイト「Design at Meta」では、アニメーションによる訴求が数多く行われ、有機的に動き、様々な素材を身にまとった多様な展開が見て取れる。
そうしたダイナミックで有機的な動きをどのようにシンボルとして定着させるか。
・動きの連続性を表現する滑らかなカーブの設計
・変化の度合いによる調和
・色相のわずかな変化による立体感の表現
データの詳細を見ていくと、こうしたシンプルでありながら非常に緻密な調整と、デザインの巧みさが見てとれた。
おわりに
今回のリサーチでは、2021年にリブランディングされた「Meta」の事例を取り上げました。
正直なところ、最初に見た時の印象は「特に目新しさが無い」というものでした。ところが実際にデータをひもときながら観察すると、思っていた以上に細かな工夫やアイデアが見て取れて、フラットデザインが多い近年のリブランディングの事例の中では、非常に参考になる事例となりました。
ブランドページには外部のデザインスタジオが関わったといった記述は無く、この新しいアイデンティティは「全社のブランドチームと製品チームが共同でデザインした」ということですが、この素晴らしいリブランディングを成し遂げた「Meta」の皆さんに最大限の敬意を表したいと思います。
今回はシンボルロゴを主に分析しましたが、ロゴタイプについては「Meta(メタ)のロゴタイプ分析」についてまとめています。
META(メタ)のロゴタイプデザイン分析
FacebookからMeta(メタ)にリブランディングされた事例を、ロゴタイプを主にデザインの分析しています。一見すると幾何学的に見えるデザインですが、細やかな調整がなされており、非常に人間的な跡が見て取れる興味深いものでした。
Facebookにみるリブランディング事例
2023年に実施された、Facebookのリブランディングについてその事例と分析を行っています。
*記事内の「Meta」のロゴタイプは、全て「Metaのブランドリソースセンター」より引用しています。
※ ※ ※
Balloon Inc.の視点から分析・考察したデザインリサーチの最新記事をご覧いただけます