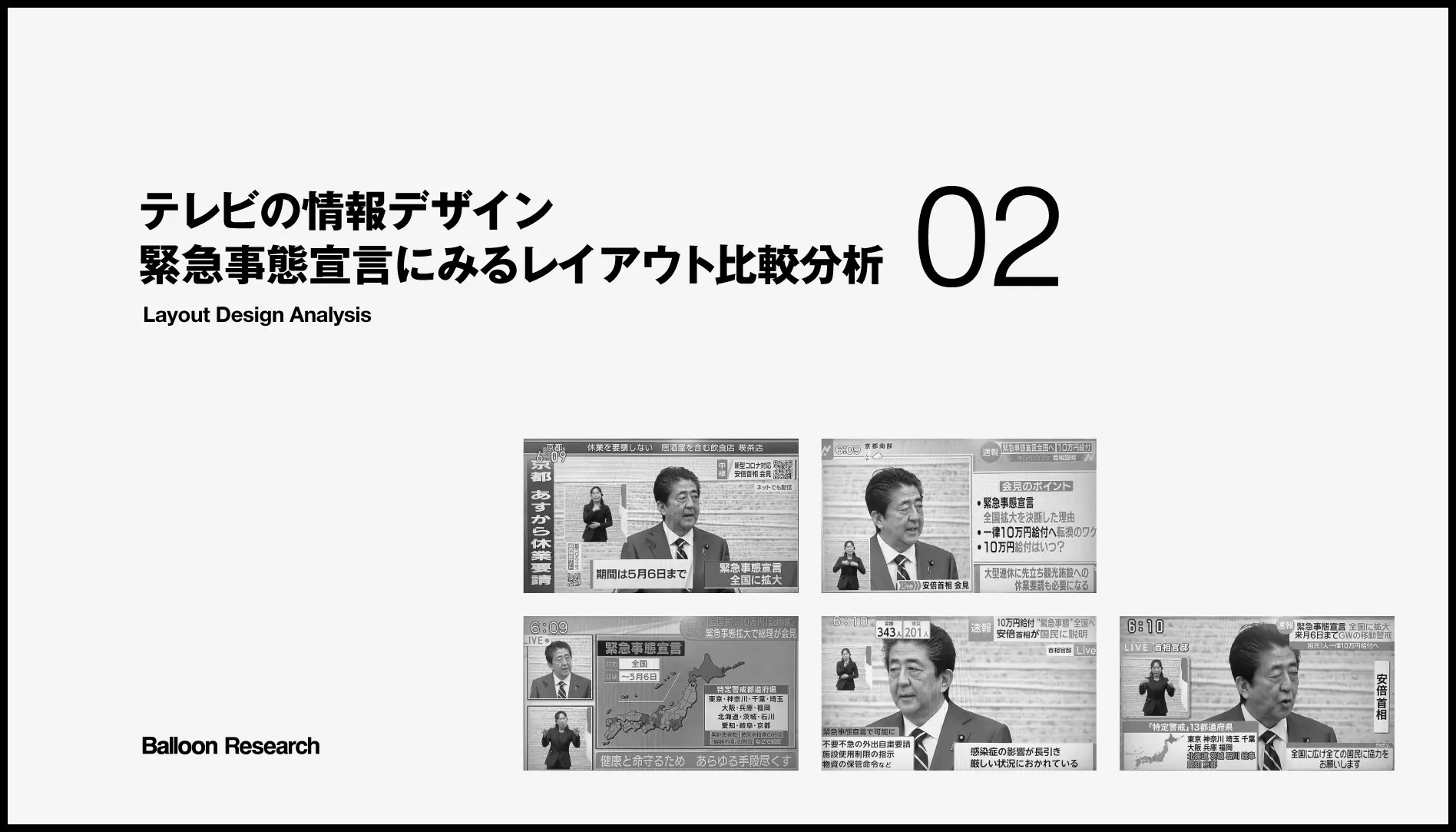
GUIの歴史からみるスキューモーフィックデザインの成り立ちと設計指針

AppleのiOSのインターフェイス刷新がジョナサン・アイヴによって行われることが発表されました。2007年に発表され、今日まで続くSkeuomorphic design(スキューモーフィックデザイン)によるUIのトレンドには、一旦の区切りがつくと思われます。
この機会に、ひとつのUIトレンドを築いたこのSkeuomorphic designの成り立ちや、手法の分析をまとめました。
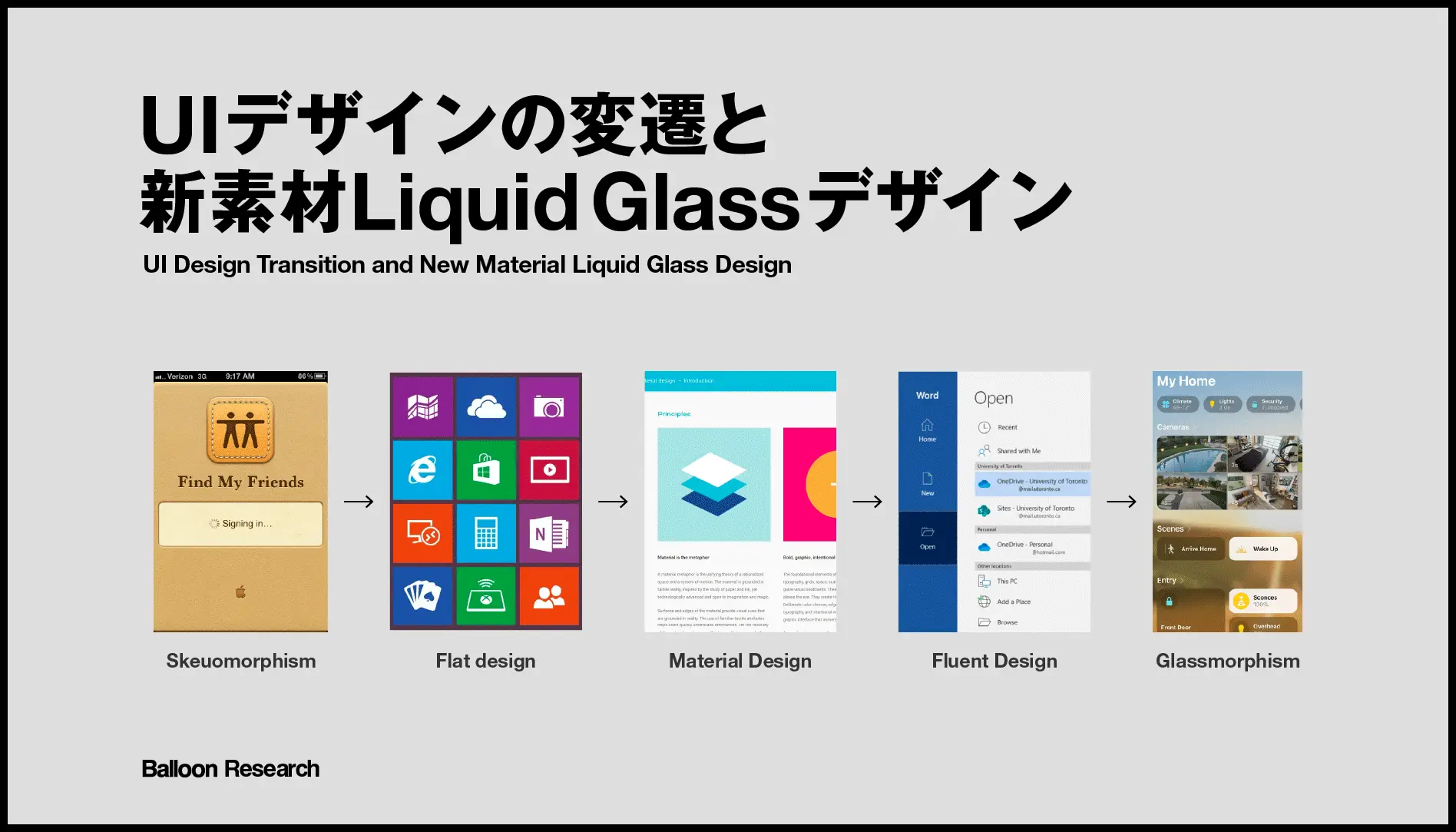
2025年、Appleはスキューモーフィックデザインへ回帰したとも解釈できる「Liquid Design」を発表しました。UIデザインの変遷を概観しながら、「Liquid Design」についてもまとめています。
Skeuomorphicの語源と起源
もともとはギリシア語の「容器・器具」という言葉と「フォーム・構造」という言葉を組み合わせたもの。
当初はUIに対するものではなく、工業製品における表現を指し示すものとして使われたようです。

工業革命によって大量生産が可能になると、これまでハイクラスの人たちのみしか所有できなかった様々な日用品が、素材は違えど機能はそのままに、一般の庶民にも安価に手に入るようになります。
コップなどの食器において、例えば銀食器の装飾を模したデザインが施され、見た目をそれらと似せることによって、広く受け入れられる事になりました。
それまで装飾性に優れた高価な食器は、容易に手の届くものでは無かったはずです。しかし、この工業革命によって、少なくとも見かけの上では、非常に近しい装飾的なデザインが安価で容易に手に入るようになり、多くの人々の所有欲を満たしたしました。
このような外観上の見かけを模した(主に装飾的な)デザインを指し、Skeuomorphic design(スキューモーフィックデザイン)と呼びました。
GUIにおけるSkeuomorphic design
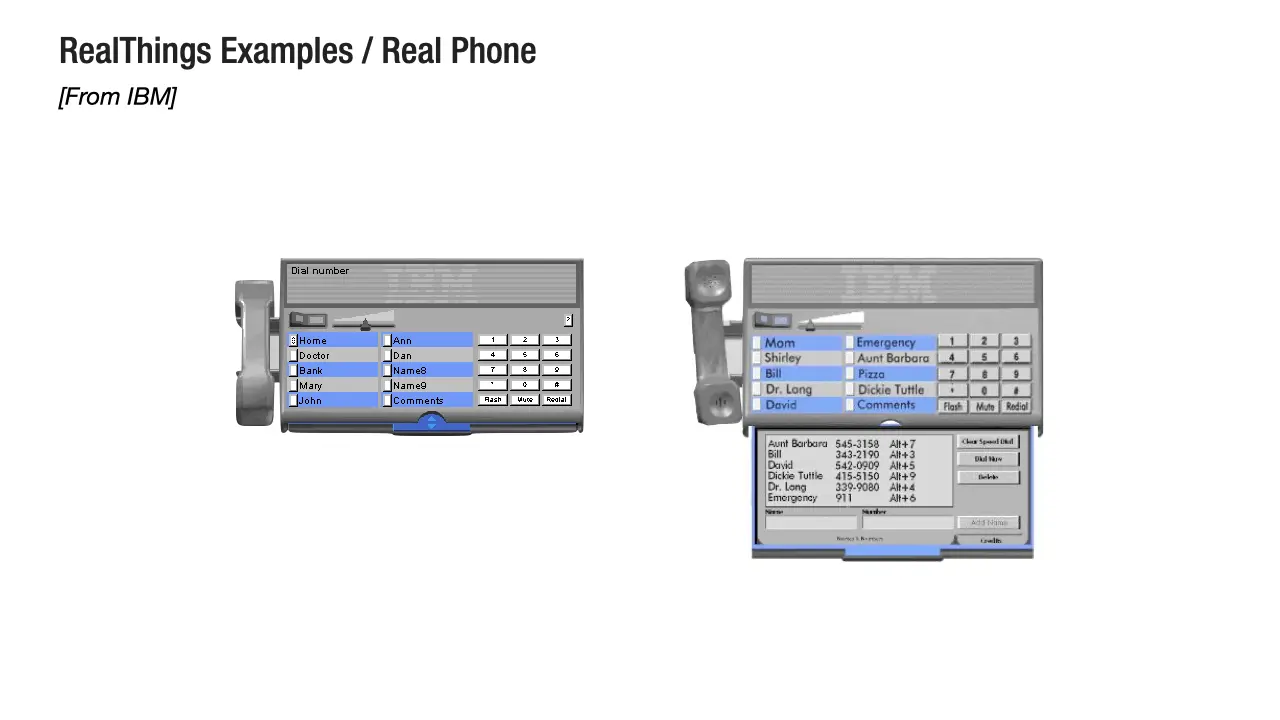
GUIにおいてSkeuomorphic designが最初に用いられたのは、1988年にリリースされたIBMのReal thingsというパッケージソフトです。

FAXや電話の機能を持ったソフトウェアを、現実世界のものと同じような見かけにし、説明書を見なくても理解できるような直感的な操作性をめざしました。

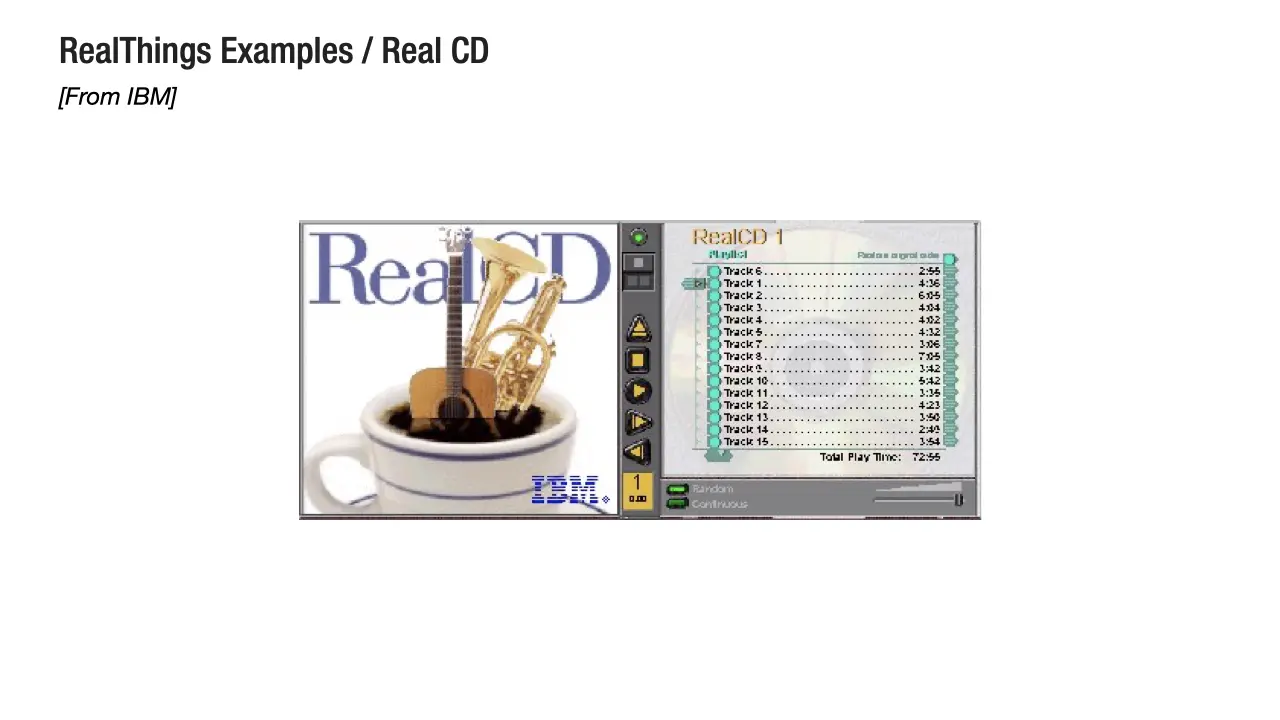
このソフトウェアには音楽を聴くためのインターフェイスも含まれ、CDのジャケットを開いたようなグラフィックが特徴的です。
パソコンの操作に抵抗がある人にとっても、これなら操作に迷いにくく、直感的に使えるインターフェイスが構築されています。
AppleのSkeuomorphic design
その後、このSkeuomorphic designが再度注目されはじめたのは、AppleによるiOSのユーザーインターフェイスが世の中に出た頃でしょう。

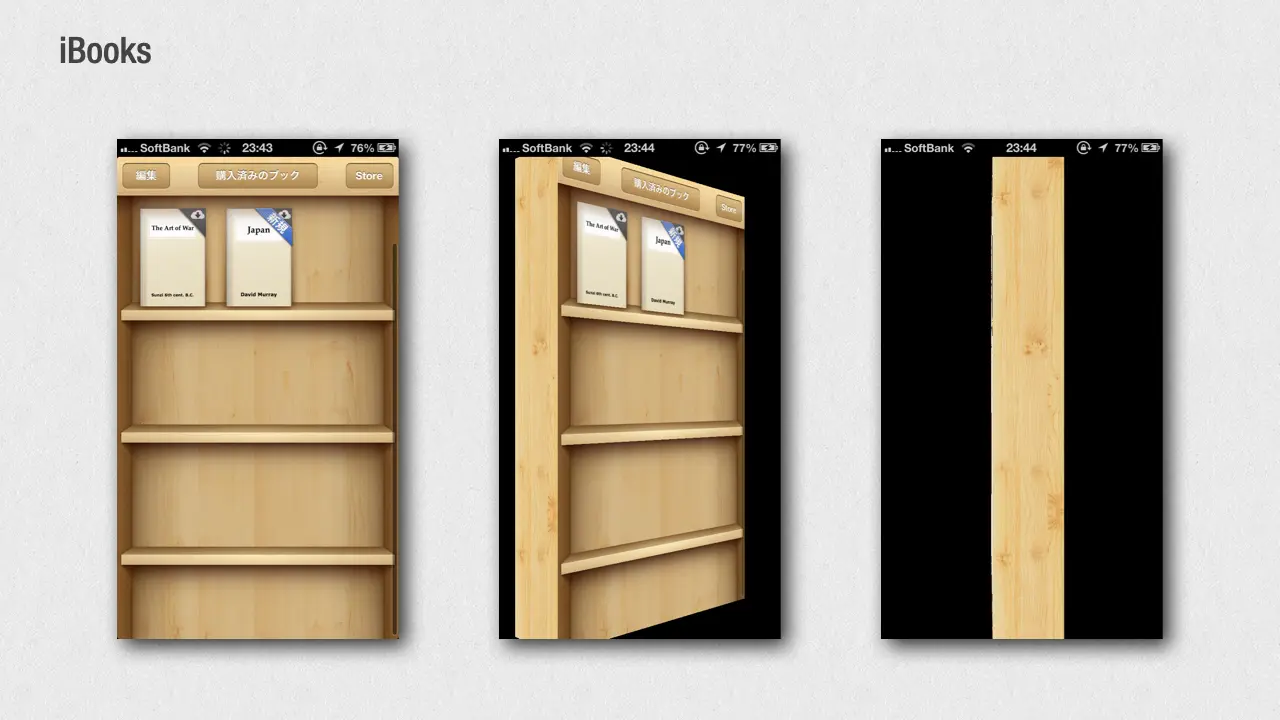
特にiOSでデザインされた一連のソフトウェア群は、現実世界のものに驚くほどの再現性でもって模倣することで、直感的な操作性をめざしました。
それまでも、Appleのインターフェイスは光沢やグラデーション、シャドウの表現などによる(立体的に見えるような)リッチなグラフィックによって、Web2.0と総称されるトレンドを生み出しました。
加えて、タッチディバイスの本格的な普及により、表面的なグラフィックだけでなく、動きまでも再現することで、より実物に近い感覚を与えることに成功しています。
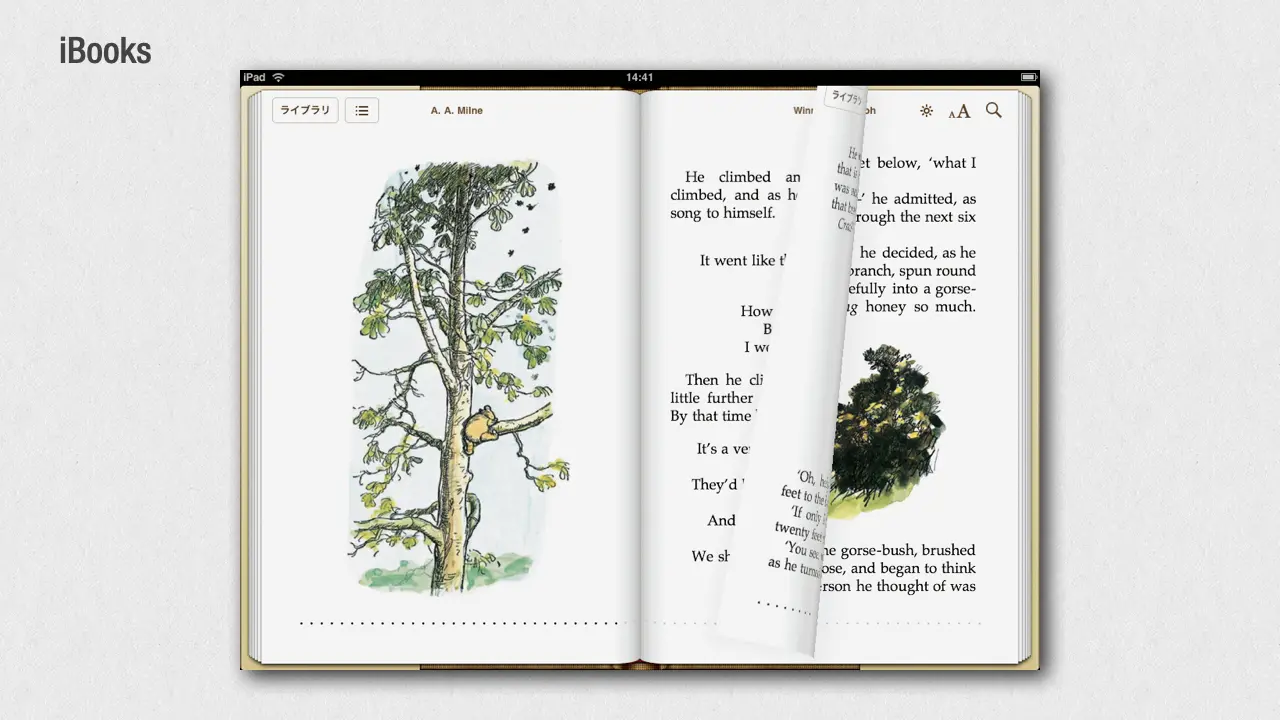
代表的なものはiBookなどにみられる紙の表現でしょう。ページをめくるアニメーションや効果音、印刷の裏写りまでをも再現したUIは、非常に高い完成度を誇っています。


Skeuomorphic designにおける問題点の顕在化
ここまでSkeuomorphic designと呼ばれるGUIのおおまかな流れを見てきましたが、直感的な操作性を実現するというポジティブな面がある一方、過剰な装飾によるユーザビリティの低下など、単に現実世界のものに似せればそれでいいというものでも無いようです。
Skeuomorphic designという手法が広まるに従って、安易な模倣を施しただけのインターフェイスが氾濫し、ユーザビリティとの整合をどうはかるか、という問題が顕在化してきました。


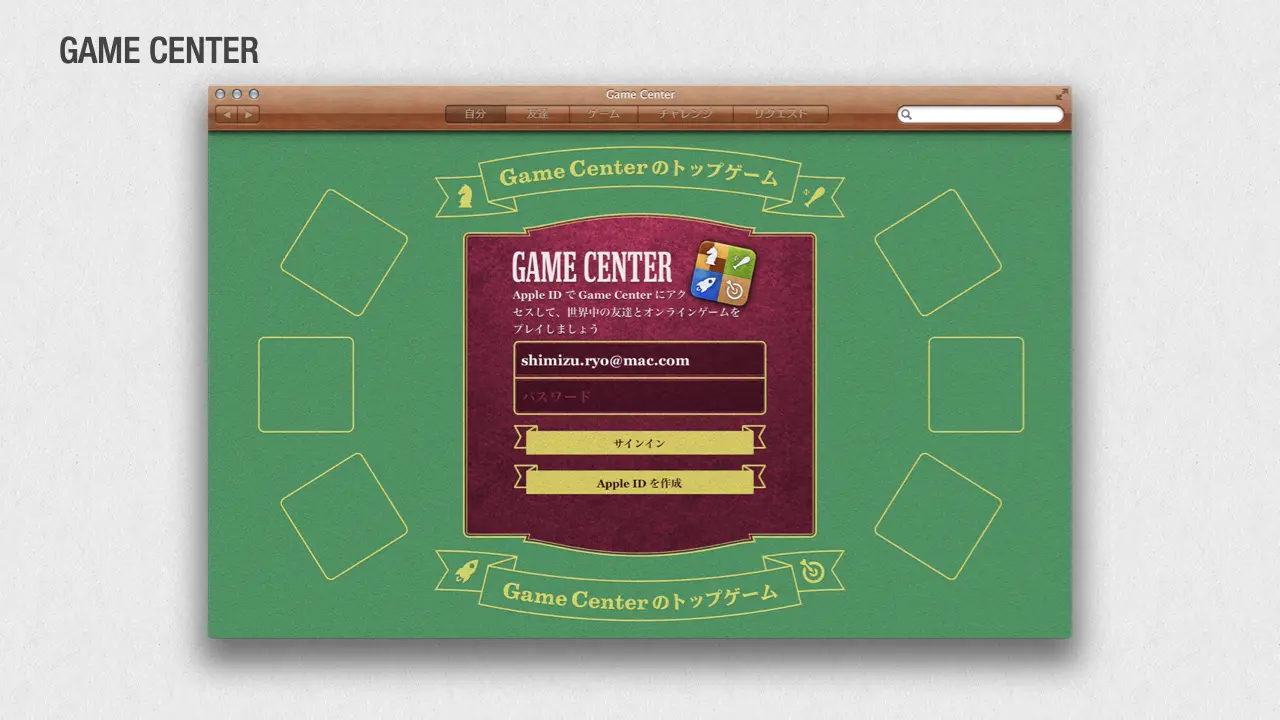
これはAppleのGame center というアプリです。カジノのラシャ思わせるグリーンの布地や、木目調のフレームなど緻密なグラフィック表現がみてとれます。さらに、説明やアカウント名などが含まれる中央のタイトルの周囲にも凝った装飾が施され、相対的にテキストフィールドへの誘目性が犠牲になっています。
エンターテイメント向けのソフトウェアであることを差し引いても、ここまでの過剰な装飾表現に必然性は感じられません。
Skeuomorphic designのバランス設計
これらの問題を解決しつつ、ユーザーにとって直感的で使いやすいUI設計とはどうあるべきでしょうか?
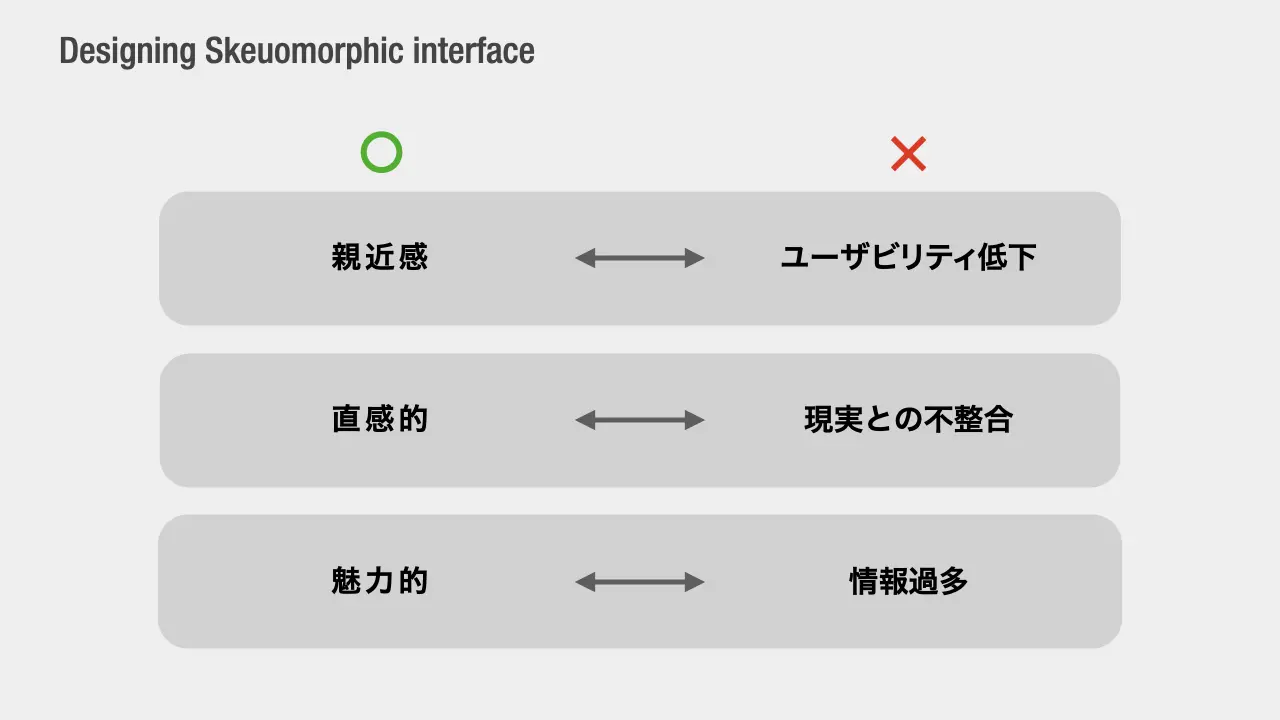
再現の度合いと、情報の優先度設計との整合をどの辺りにバランスをとればよいかなど、デザイン設計の指針になる3点の指標案がこのスライドです。

実物に似せたデザインをしたからユーザビリティが損なわれる、のではなく、過剰に再現性を高めたから、ユーザビリティが損なわれたのだと思います。ここがいい、ここが悪い、というエントリーはいくつか見かけます。でも、じゃあどうすればいいの?と個人的に疑問に思いました。
そこで、評価できる軸を設定し、どの位置にバランスをとればいいかを考える方が現実的なのではと考えます。GUIのグラフィック表現のメリット、デメリットは、単に対立する軸というだけではなく、連続的に繋がっている表裏一体のものであるのではないでしょうか。
3つの指標を分解すると、それぞれこんな感じです。
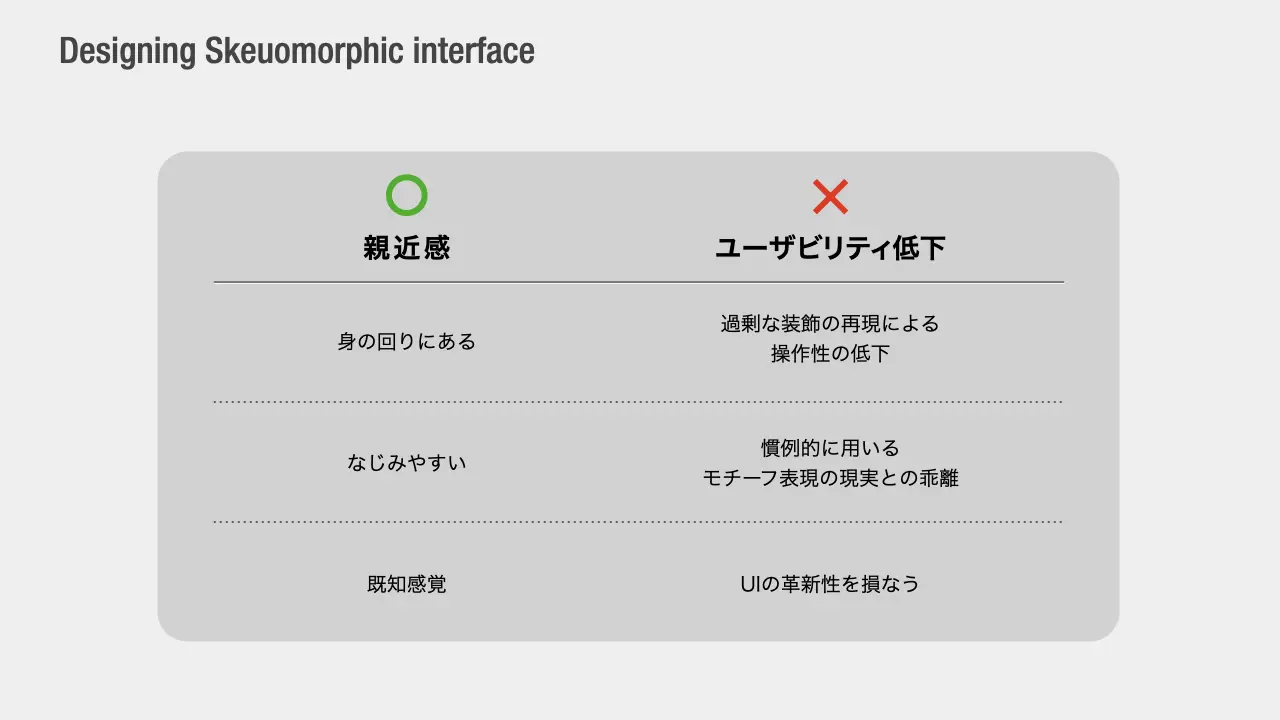
1.親近感ーユーザビリティ低下

親近感の向上のために、表面的なグラフィックの再現性を高める一方、その装飾的な表現が過剰になると、テクスチャーやディティール表現がノイズとして認識され、誘目性が低下、どこを最初に見れば良いのかわからない、という状態に陥ります。
カーナビゲーションが普及し始めた時期、各社がこぞってまるで本物かのような「写実的な世界」をCGで目指していました。その結果、画面上の情報量が増加し、道案内のための適切な情報をユーザーが見逃すという本末転倒な結果を招いてしまいました。
現実のメタファーとリッチな表現を融合しつつ、過剰な情報量にならないコントロールしたデザインが必要と考えます。
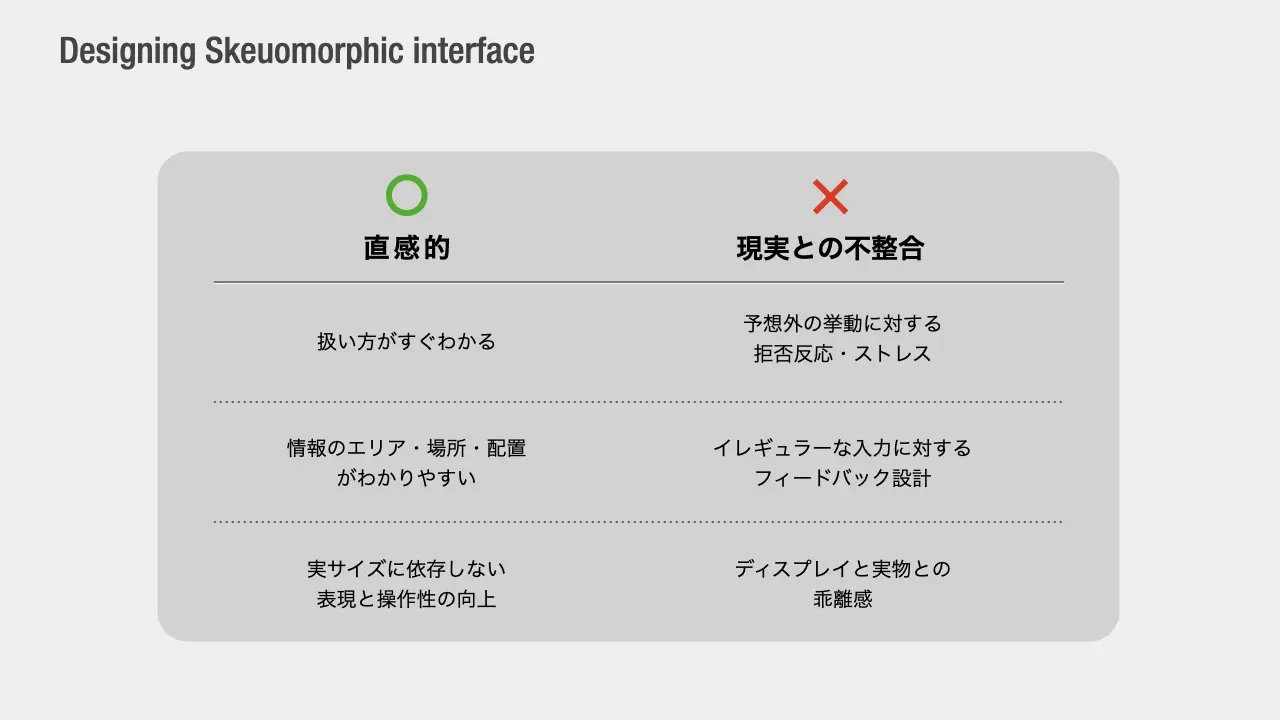
2.直感的ー現実との不整合

直感的であるために現実の本や電話機などの外観を模したとしても、現実と全く同じように使えるわけではありません。
ボタンのように見えるのに、押しても何も反応が無いといった経験は誰にでもあると思います。UI上にアクションが割り当てられていないからですが、もしそうした自分の経験上の操作感との不一致が頻繁に起こった場合、深刻な混乱を招きかねません。
例えば本や冊子の表現がしてある上、複数のページが重なっている表現があるにも関わらず、めくれそうなページにいくら触っても何の反応もしないような場合がそれにあたります。
現実のものと同じような操作が「できそうでできない」というUIは、ユーザにとって非常に大きなストレスを与えます。その場合は、ディティールにおける具体性の表現を少し控えるべきかもしれません。
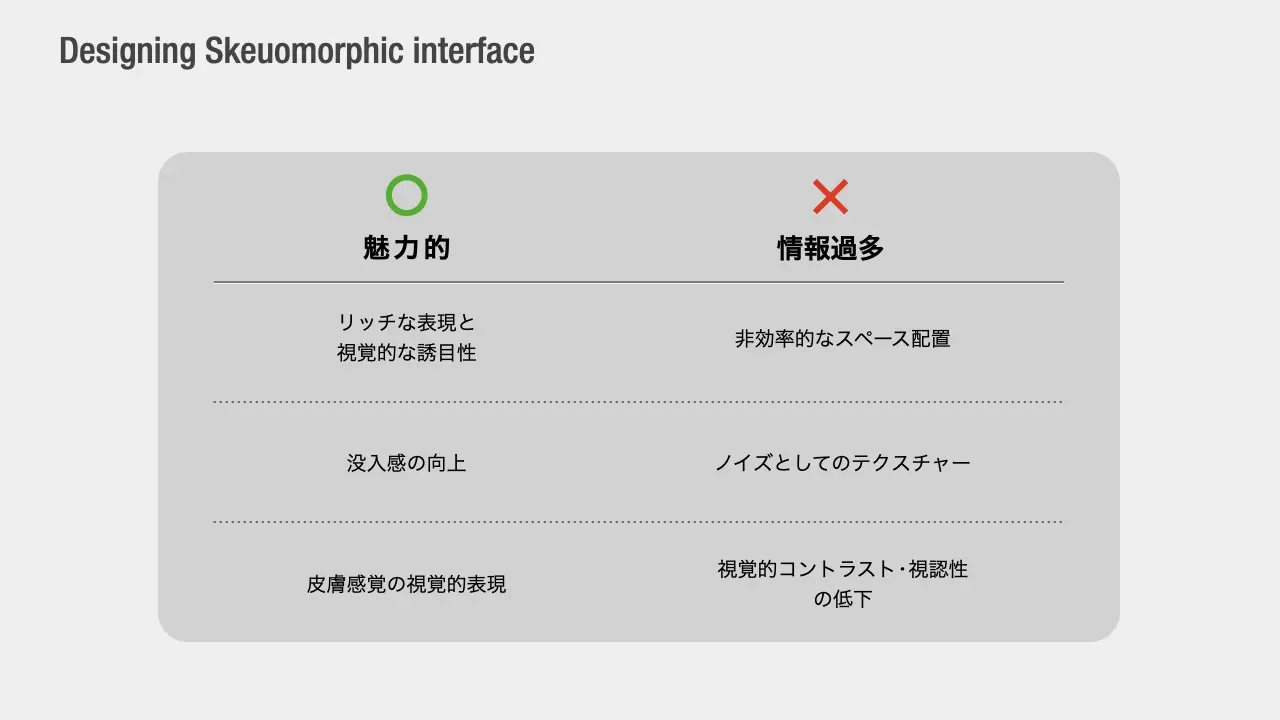
3.魅力的ー情報過多

魅力的な外観をつきつめるあまり、表現が過剰になってしまい、情報の優先度がグラフィックに反映されていない場合などがこの評価軸にあたります。
どの情報が最も重要度が高いのか、情報同士のヒエラルキーを崩さないよう、文字サイズやレイアウト、コントラストなどの設計を行う必要があります。
おわりに
GUIにおけるSkeuomorphic design(スキューモーフィックデザイン)について、その変遷と具体的な使用例、またトレンドとして普及した結果、顕在化した課題などについてみてきました。
特に表面的なテクスチャーの再現にこだわるあまり、実際のユーザビリティが損なわれる結果が多く見られるのは改善の予定があると思われます。具体的に「親近感・直感的・魅力的」という三つの指標を視座に、具体的なガイドラインを検討してきました。
GUIの設計においては「ユーザー本位」という原則を常に意識し、「情報の優先度」をコントロールしながらデザインを進めていくのが重要なポイントだと考えます。