IBMブランドにみるアウトラインロゴの分析と再提案

僕の敬愛するデザイナーのひとりにポール・ランドという人がいる。
今回取り上げる「IBM」の他「abc」や「Westinghouse」、かのスティーブ・ジョブズが一時期Appleを追われて創業した「NeXT」など、アメリカを代表する企業のロゴマークを手がけた人物だ。
彼はデザインとは何かを問われ、
「デザインとは関係性である、デザインとは中身と形の関係性である。」
と喝破する。
そして、「いいデザインは、時代に左右されずいいデザインであり続ける」という哲学を持って素晴らしいデザインを生み出し続けた。
彼が主に活躍した50〜60年代と比べれば、現在の僕たちを取り巻く環境は大きく変わってしまった。めまぐるしいスピードで社会が変化し続け、昨日正しかったものが必ずしも今日も同じように正しいとは言えない。
先の見通せないこうした状況の中、それでも僕は「デザインは普遍だ」という彼の哲学を支持したい。
そのデザインに「普遍性」を見出せるなら、彼のデザインから僕たちが学べることは大いにあるのではないだろうか。

ブランディングにおけるロゴマークのデザインとその運用は、一貫したアイデンティティ(=らしさ)を保ちながら多様なメディアへ展開していく必要がある。
そうした展開のひとつとして、アウトライン化したロゴタイプは今でも有効な手段だと考える。
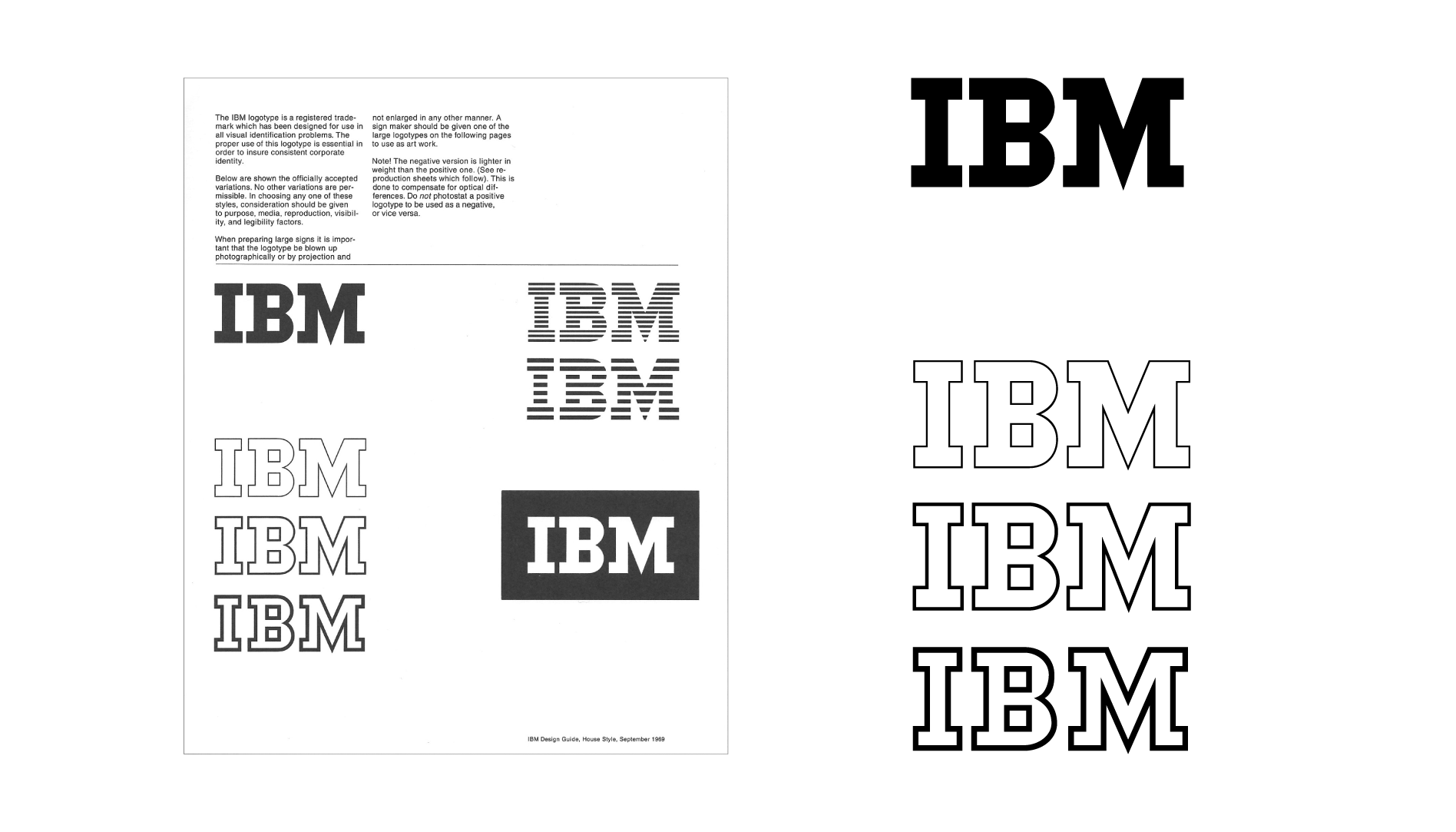
今回のリサーチでは、ポール・ランドがデザインした「IBM」のデザインガイドライン『IBM Graphic Design Guide from 1969 to 1987 Editions Empire』を参照し、どのようにして一貫したアイデンティティを保ちながらバリエーションを展開したのかを見ていきたい。
(IBMのロゴタイプにはその他に白黒反転時の個別調整バージョンも存在し、その詳細分析についてはこちらの記事にまとめています。「IBMブランドにみる白黒反転時ロゴタイプの調整手法分析と考察【前編】」)
アウトライン化の注意点
現在デザインのほとんどはアプリケーションで行われる。そのためアウトラインを取るといった場合、真っ先に思いつくのがオブジェクトの「塗り」と「線」を編集するというものだろう。ただしこうした安易な操作は、多くの場合悲惨な結果を招く。
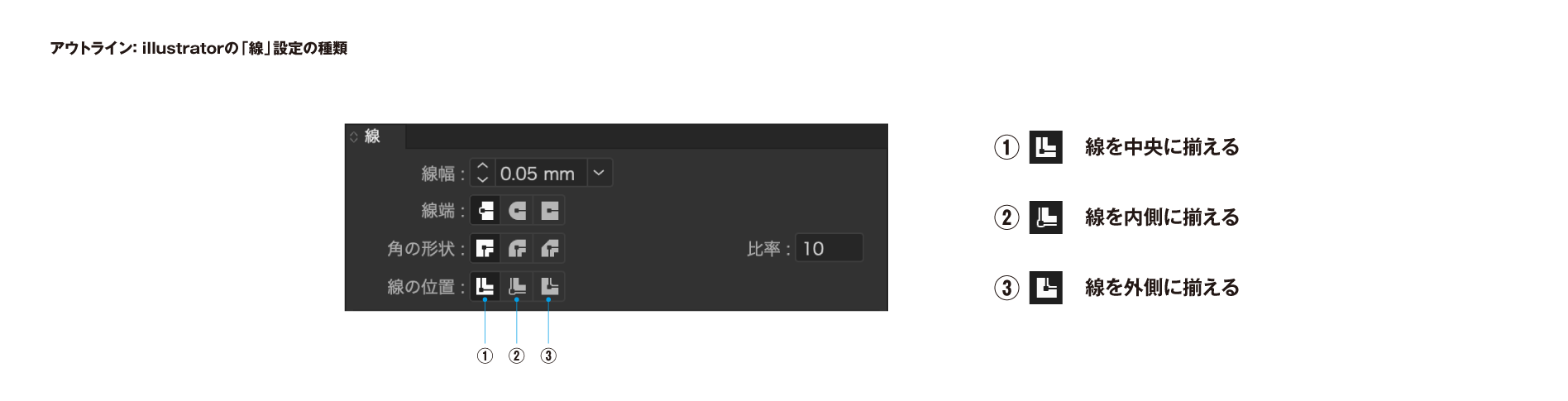
(本記事ではAdobe社のillustratorを例に説明する。illustratorでは「線」パネルを使って簡易的にアウトライン化することが出来る。)

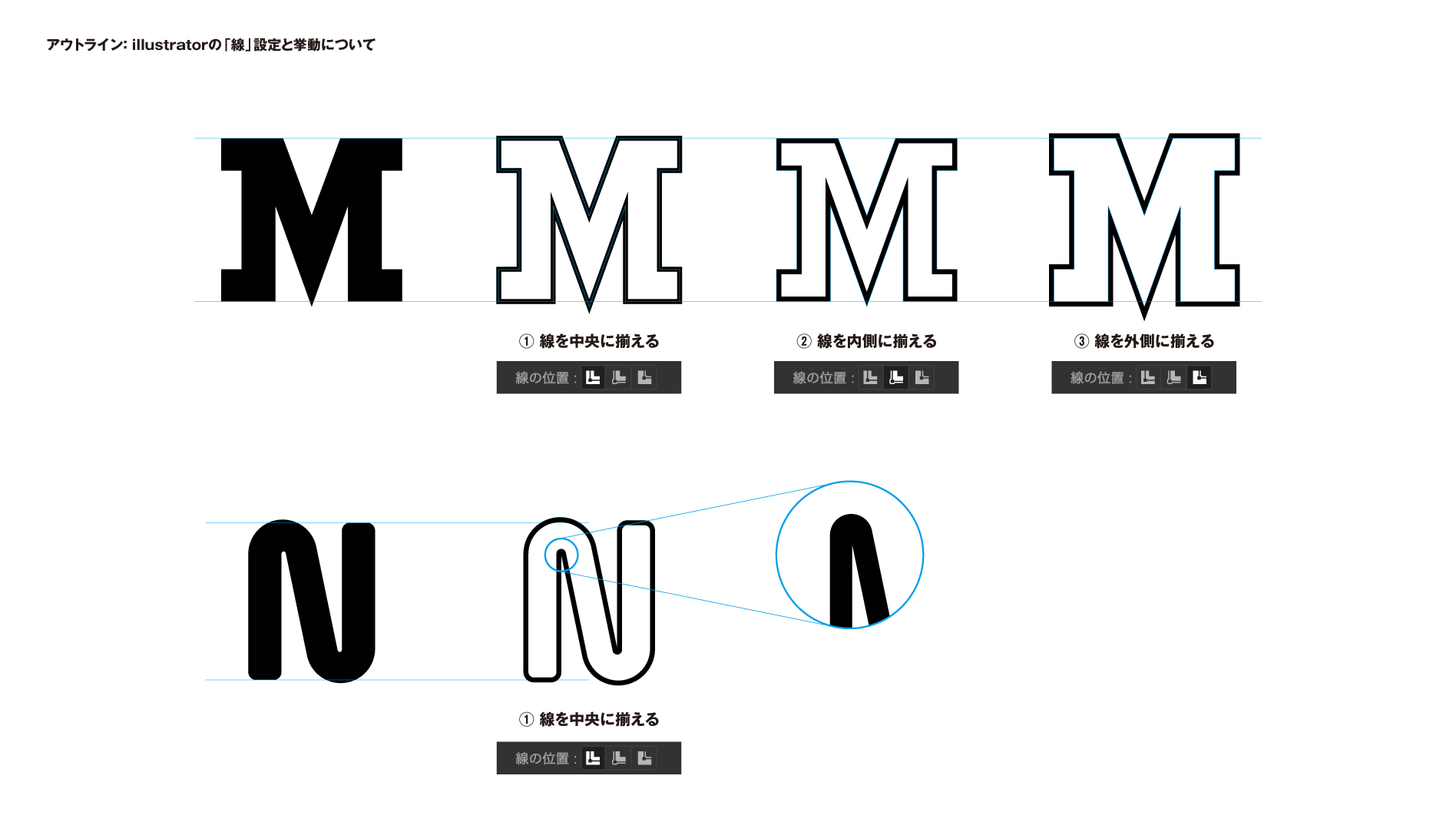
illustratorの「線」設定では、上図のように3つの方法によってアウトラインを描くことができる。(オブジェクトが閉じられている場合のみ。一部でもパスが開いていると①のみしか選択できない。)
「IBM」の「M」と、全体が丸みを帯びた「N」、それぞれにアウトラインの操作を施した結果を下に示した。

オブジェクトの線(太さを持たないパス)に対して、太さを持った線を内側、中央、外側のどこに描画するかというもので、同じ太さの線を反映させたとしても、その結果は大きく異なることがわかる。
そのどれもが元の文字からストロークの太さや全体の印象が異なっている点が致命的だ。下側の例では、「N」の内側の丸みが、アウトライン化することによって鋭角になってしまっている。
このような例をみても、ロゴマークのアイデンティティを保ったままアウトライン展開するには、デザインの意図を汲み取り、各部ディティールの調整が必須であると言える。
こうした調整は具体的にどのように行うべきなのだろうか。実際にポール・ランドが「IBM」で行ったデザインについて見ていきたい。
IBMにおけるアウトライン処理の分析

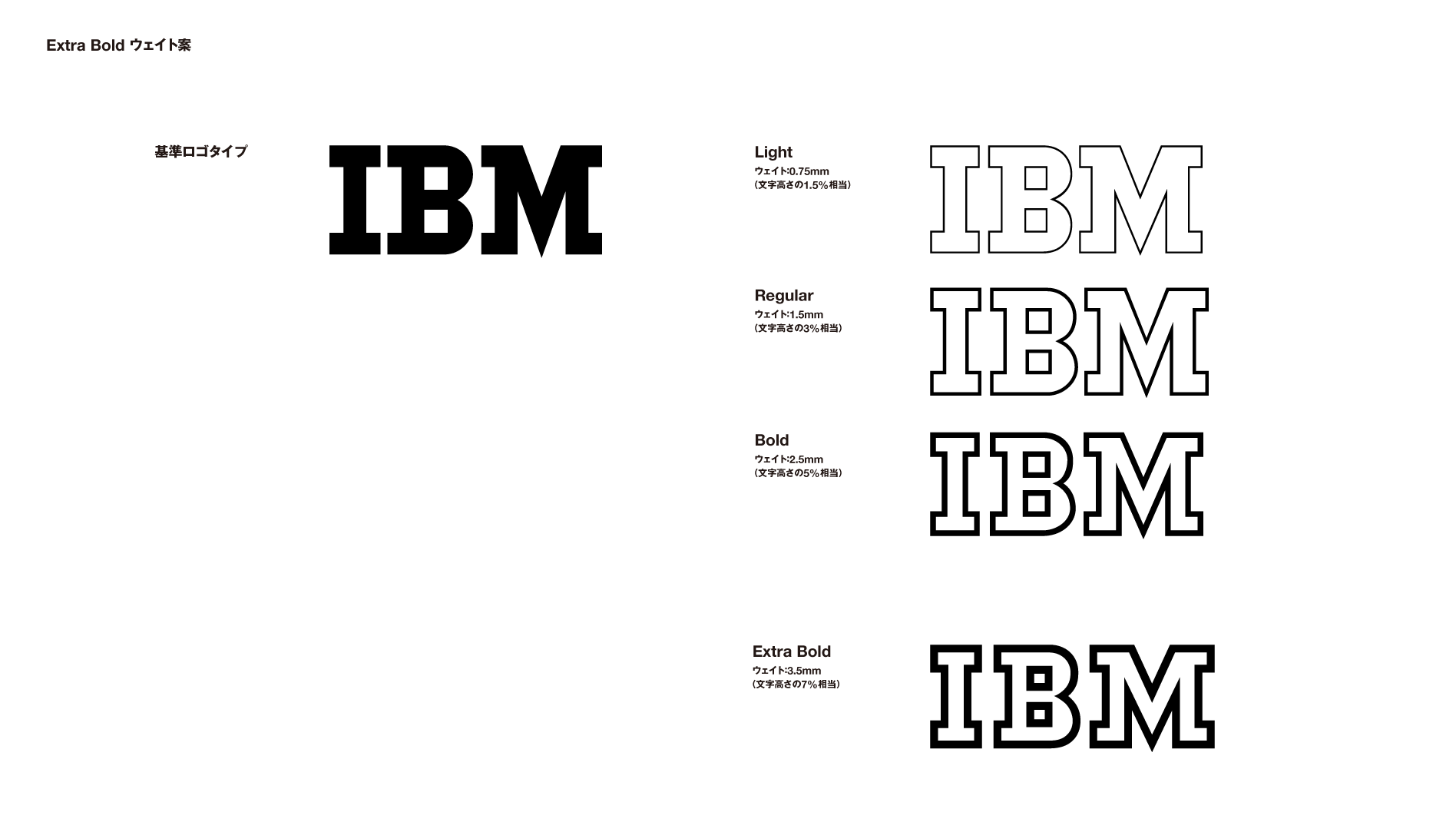
ここでは、便宜的に黒い塗りのものを「基準ロゴタイプ」とし、アウトラインされたものを細い順に「Light」「Regular」「Bold」として比較した。各アウトラインの線の太さは、文字高さに対する比率で割り出し、参考値として記載してある。

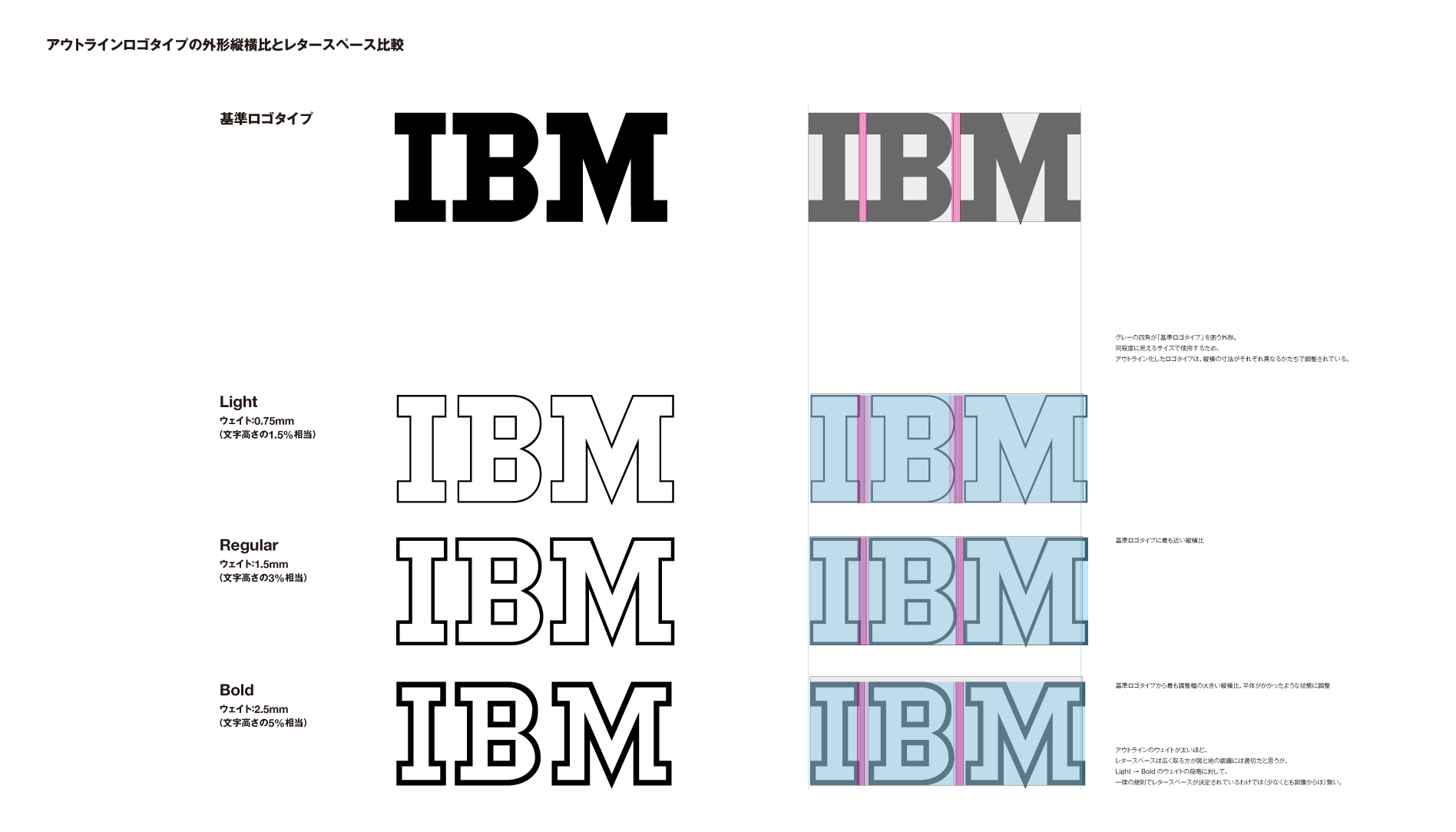
最初は三文字全体を囲う外形の縦横比と、レタースペースの比較をする。一瞥して気がつくいくつかの点を挙げる。
・基準ロゴタイプと「視覚的に」同サイズに見えるように、全て異なる寸法で設計されている
・Regularが最も基準ロゴタイプと近いプロポーションを持つ
・逆に最もプロポーションが異なるのはBold
・Boldはロゴタイプに平体がかかっている(基準文字高さの5%相当)
また、アウトラインの線が太いほどレタースペースを広く取る方が、図と地の認識にはふさわしいのではないかと思うが、必ずしもそうなってはいない。 例えば最初の二文字のレタースペースは、狭い順から Regular → Bold → Light となっており、一定の規則性は読み取れない。
こうした設計の結果、「Light」は基準ロゴタイプに対して「I」と「B」のスペースが開きすぎているようにも見える。
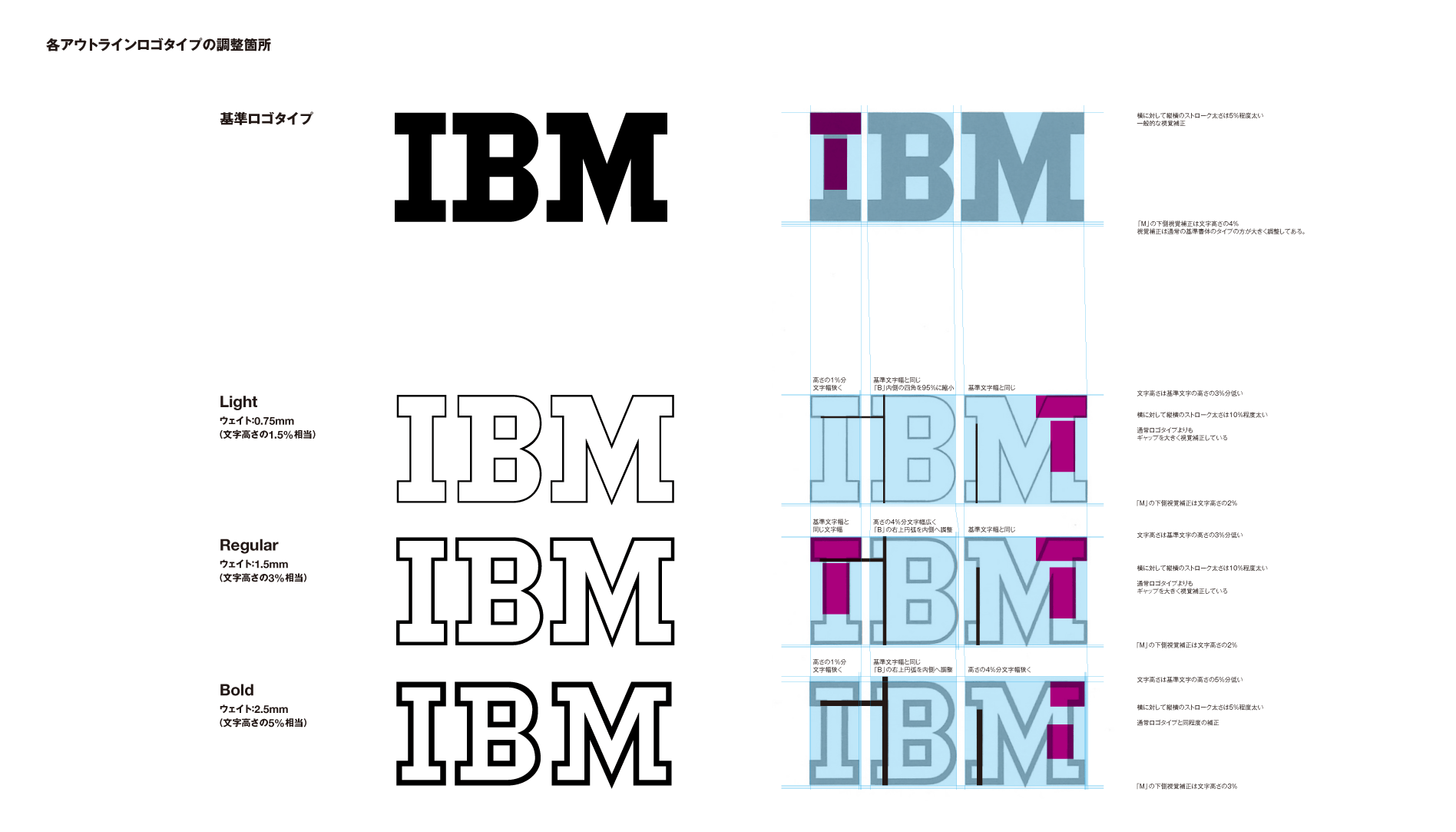
次に各アウトライン化ロゴタイプの、調整された箇所を比較する。

全体的に、縦横のストロークの太さを変える視覚補正が行われていて、それらは同じ規則(横に対して縦のストロークが太い)に基づいている。
ウェイト毎に個別に調整されていると思われる点は以下。
・Regularはほぼ基準ロゴタイプと近いディティール
・「M」の中央ベースラインとの接点部分については、基準ロゴタイプが最もギャップが大きく補正されている(ベースラインより下への突き抜け幅が大きい)
・「I」の文字幅は、Regular のみ基準ロゴタイプと同等で、それ以外は若干狭い
・「B」の文字幅は、 Regular のみ若干狭く、それ以外は基準ロゴタイプと同等
・「M」の文字幅は、 Bold のみ若干狭く、それ以外は基準ロゴタイプと同等
また、アウトライン化した場合に調整が最も困難だと思われる「B」に対しては、ウェイトそれぞれ処理方法が異なる。
Light と Bold については内側の四角を小さく調整し、かつ「B」の右側にある二つの円弧の上側のみ、内側へオフセットする調整が施されている。 こうした、上部のディティールを少し軽くするような処理は書体の設計では一般的だが、「IBM」に関しては Light と Bold のみ施されているのは面白い。
その処理幅はわずかで、元の基準ロゴタイプの持つ幾何学的な字形の印象を残したまま、ディティール調整を幾つか加えたのではと思われる。
デザインにおいて参考にできる点
①数値は万能ではないが優秀なガイドになる
アウトライン化する際は、基準となるデザインの意図を頭の中で整理し、どの部分が構成する要素として重要か、関係性や優先順位、構造を把握した上で行うといい。
そうすると、いくつかの部分は上で見たように割り切って処理できる可能性がある。一方で、アイデンティティに強く関わる部分だけは、厳密に反映しなければならないだろう。
線の太さや字形、文字高さ、視覚補正の度合いなど、いくつかの原則的なパラメータを考慮しながら、全体として調和のとれたデザインを目指すことが重要だ。
数値はあくまで参考値である。ただし各要素の関係性を把握するには非常に優秀なツールだ。寸法や比率、割合の変化などをガイドに部分を調整することで、全体としてどういった変化をもたらすのかを推測する手助けになる。
そうした一連の操作が淀みなくできれば、元のデザインを損なうことなく、強いアイデンティティを保ったバリエーションの展開が容易になる。
②幾何学的なグリッドと手の跡のコントラスト
資料には基準ロゴタイプを実測で22.5mm文字高さで印刷してあり、この基準ロゴタイプと「同じサイズに見えるように」アウトラインバリエーションを展開している。
上で見たようにそれぞれ文字高さも異なるが、一瞥して違和感の無い調整が各所に施されており、まさに要素間の「関係性」によって全体が調和している。
また、本記事では比較がしやすいように出来る限り比率などを数値によって示したが、細かいディティールや処理は必ずしも一定の規則性があるわけではない。(例えば「I」のスラブの太さなど、縦横ストロークのプロポーションは「Regular」のみ明らかに異なるなど、一見すると疑問に思う部分も多い。)
ただこうした矛盾するような各部のディティール調整を経ても、ロゴマーク全体がアイデンティティを維持しつつ、調和のとれた美しいロゴマークになっている。
グリッドや割り出しによる設計プロセスは、どうしても数字を整えたり、わかりやすい比率を見つけることに執着してしまいがちだ。
だがそうした規則性を超えて、「手」の跡が残るようなデザインも同じように重要だと改めて考えさせられる。
規則の不整合について
とはいえ、いくつかの規則性の無さは気になる点でもある。
特に Regular とそれ以外では、文字の高さや幅、ディティールの処理規則が著しく異なる。デザインの制作プロセスを想像し、以下のような理由を推測した。
・最初に Regular からデザインし、それを元に展開した結果、調整に揺れが生じた
・各バリエーションをデザインした時期が異なり、各々の部分最適を優先した
・スキャン、リプリントなどの工程によって正しいロゴタイプが反映されていない
もちろん実際の理由は知るよしも無いが、こうした規則の不整合が意図的なものでは無い場合もあるだろう。
今回の分析の最後に、こうした調整の揺れを無くし、一定の規則性でもって調整したいくつかの案を検討した。
規則に基づくデザインの再提案

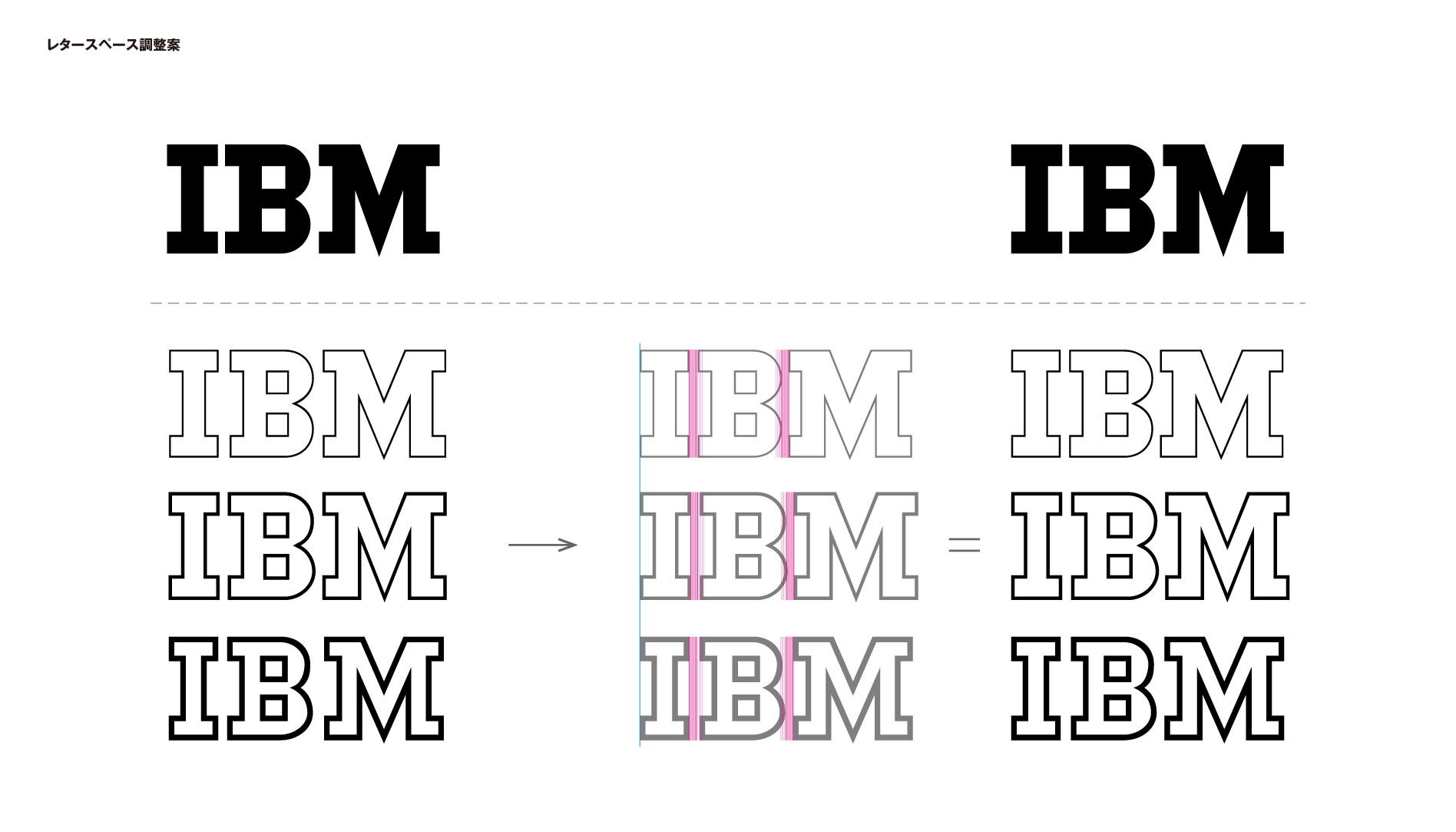
最初はレタースペースの調整案である。上の基準ロゴタイプは左右ともに同じものを配置してある。
上述したように最初の二文字のレタースペースは線の太さによってまちまちであるため、「アウトライン線が太いほどレタースペースは広く取る方が、図と地の認識にはふさわしいのでは」という仮説の元、Light → Regular → Bold の順で少しずつレタースペースを広げていった。(右側の図)
こうしてみると、基準ロゴタイプの持つ「I」と「B」の間の狭い緊張感などは、有る程度反映できているのではと思う。アウトラインが細い場合は、それほど大きくレタースペースを空けなくてもいいのでは無いか。(この方法が必ず正しいと言いたいわけではない。)
また、このアウトラインの線の太さを、更に太くできないかと検討したものが次の図である。

Extra Bold として文字高さの7%相当の太さでアウトラインをとった。
こちらは見てわかるとおり文字内部の寸法取り合いに無理が生じていて、不出来な結果となってしまった。
ただこのアウトライン太さの限界値については字形に依存する割合が大きく、異なる文字列であれば可能性はあると思われる。
おわりに
今回のリサーチでは、ポール・ランドのデザインした「IBM」ブランドのロゴタイプ、特にアウトラインバリエーションについて見てきた。
よく知られたデザインで僕も何度も見ているが、自分でトレースしながら詳細に観察すると、これまで持っていた印象以上に多くの意図や跡が見て取れた。幾何学的な寸法やグリッドといった、数値だけでは捉えきれない細部のデザインは、言語化も困難でその必然性を伝達するのも難しい。ただ、単なる規則だけに固執せず、数値を超えたディティールにこそデザインの本質があるのだと、作品自体が語りかけているようでもある。
それはまさにポール・ランドが訴え続けた「関係性のデザイン」の神髄であると言えるのではないだろうか。
(IBMのロゴタイプにはその他に白黒反転時の個別調整バージョンも存在し、その詳細分析についてはこちらの記事にまとめています。「IBMブランドにみる白黒反転時ロゴタイプの調整手法分析と考察【前編】」)
*記事内の「IBM」ロゴおよび関連する画像は、全て『IBM Graphic Design Guide from 1969 to 1987 Editions Empire』より引用しています。
※ ※ ※
Balloon Inc.の視点から分析・考察したデザインリサーチの最新記事をご覧いただけます